

Hilfe
Inhalt
Als Administrator anmelden
Um sich auf der Webseite als Administrator anzumelden, ist es zunächst erforderlich folgende URL aufzurufen: https://sandbox.kayscheffel.de/wp-admin/ Nach Eingabe der Login Daten in der Login Maske wird man zum WordPress Dashboard weitergeleitet. Wichtig ist die Menuleiste auf der linken Bildschirmseite der WordPress Oberfläche
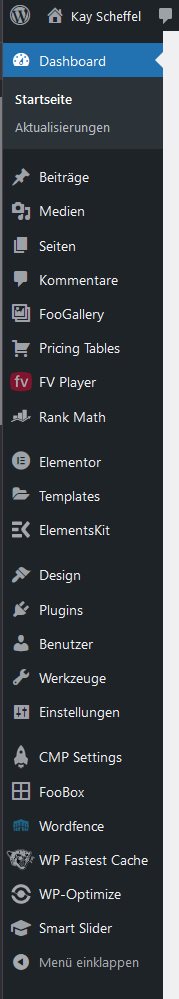
Nach Eingabe der Login Daten in der Login Maske wird man zum WordPress Dashboard weitergeleitet. Wichtig ist die Menuleiste auf der linken Bildschirmseite der WordPress Oberfläche Die WordPress Menuzeile
 Für das Editieren von Blog Beiträgen, Seiteninhalten und Kommentaren sind nur die ersten 4 Menueinträge (Beiträge, Medien, Seiten und Kommentare) von Bedeutung.
Für das Editieren von Blog Beiträgen, Seiteninhalten und Kommentaren sind nur die ersten 4 Menueinträge (Beiträge, Medien, Seiten und Kommentare) von Bedeutung. Blog
Blog Beitrag erstellen
Um einen neuen Blog Beitrag auf der Webseite zu erstellen, ist es zunächst erforderlich sich auf der Webseite als Administrator einzuloggen (s.o).
Jeder einzelne Blog Artikel ist ein „Beitrag“. Um Beiträge zu erstellen, muss der erste Menupunkt im der WordPress Menuzeile („Beiträge“) gewählt werden. Angezeigt wird jetzt die Liste der bereits erstellten Blog Beiträge. Oben auf der Seite muss jetzt der Button „Erstellen“ angewählt werden. Es öffnet sich der WordPress Editor:

Oben wird nun der Titel des neuen Blogs eingegeben. Auf der rechten Seite befindet sich im Reiter „Kategorien“ eine Liste mit Kategorien die dem Blog zugeordnet werden können. Später können Besucher nach diesen Begriffen sortieren und suchen. Einem Beitrag können gleichzeitig mehrere Kategorien zugeordnet werden.
Im Reiter „Beitragsbild“ kann dem Blog ein Bild hinzugefügt werden, welches oberhalb des Blogbeitrages angezeigt wird. Siehe hier zu auch „Hinzufügen von Medien“.
Für die weitere Bearbeitung wird nun oben rechts der Button „Entwurf speichern“ gedrückt

Nun liegt die Struktur des Blogbeitrages fest und der eigentliche Inhalt kann editiert werden. Dazu wird als nächstes der Button „Mit Elementor bearbeiten“ ausgewählt. Eine Voransicht des Beitrages wird in Elementor angezeigt.

In dieser Ansicht, werden auf der linken Seite kleine Inhaltsblöcke angezeigt, sogenannte „Widgets“. Unten auf der Seite ist ein hellerer Bereich unter der Blog Überschrift zu erkennen, in den diese Widgets je nach Bedarf gezogen werden können. Widgets sind Elemente, die einen Blogbeitrag gestalten. Zum Beispiel Textfelder oder Bildelemente.
Um jetzt einen Blogbeitrag mit Inhalt zu füllen, wird z.B. der Text Editor aus der linken Spalte (2te Reihe, rechte Spalte) in das Widget Feld unten gezogen. Der Textbereich wird jetzt unter der Überschrift angezeigt (zunächst noch mit einem Dummy Text).

In der linken Spalte kann der Text jetzt eingegeben werden. Es bestehen die üblichen Möglichkeiten zu Formatierung. Dies sind über die Buttons oberhalb des Textfensters auf einen markierten Textbereich zu übertragen. Ist der Texteditor auf der linken Seite nicht zu sehen, so ist das Widget derzeit nicht angewählt. In diesem Fall muss man zunächst mit der Maus auf den Dummytext klicken um ihn zu aktivieren (im Bild oben ist der Bereich bereits aktiv – zu erkennen an den Rahmen um den Dummytext)
Um ein Bild in den Text einzufügen, muss man den Button „Dateien hinzufügen“ betätigen und ein entsprechendes Medium aus der Mediaverwaltung auswählen (Siehe auch Bilder und Dateien). Ist das Medium noch nicht in der Medienbibliothek vorhanden, kann es jetzt auch in die Datenbank aufgenommen werden. Siehe hierzu auch „Medien hinzufügen“ in dieser Hilfe
Hat man den Blogbeitrag soweit wie gewünscht gestaltet, muss dieser über den „Speichern“ Button in Elementor gesichert werden. Über das „Burger Menu“ oben Links in Elementor, kann man sich die Seite anzeigen lassen.
Sollte der Beitrag noch nicht im den Blog Einträgen zu finden sein, so kann es sein, daß er zunächst noch veröffentlicht werden muss. Dazu gehen wir zurück in das WordPress Menu:

Rufen erneut den Menupunkt „Beiträge“ aus, und wählen den gerade erstellen Blogeintrag mit dem Befehl „Bearbeiten“ aus. Über den Button „Veröffentlichen“ oben rechts, wird der Beitrag nun Online gestellt. Sollte hier anstatt „Veröffentlichen“ ein Button mit der Aufschrift „Aktualisieren“ angezeigt werden, so ist der Beitrag bereits Online.
Blog Beitrag löschen
Um einen Blogbeitrag zu löschen, wird im WordPress Menu auf der linken Seite wieder der Eintrag „Beiträge“ gewählt. Es wird die Liste der bereits erstellten Blogbeiträge angezeigt. Wenn man mit dem Mauszeiger über die Zeile des zu löschenden Blogeintrages fährt, wird ein Untermenu unter dem Blogbeitragsnamen sichtbar. Aus diesem Menu muss der Eintrag „Papierkorb“ ausgewählt werden und der Beitrag wird nicht mehr angezeigt.
Blog Beitrag ändern
Um einen Blogbeitrag zu ändern, wird im WordPress Menu auf der linken Seite wieder der Eintrag „Beiträge“ gewählt. Es wird die Liste der bereits erstellten Blogbeiträge angezeigt. Wenn man mit dem Mauszeiger über die Zeile des zu ändernden Blogeintrages fährt, wird ein Untermenu unter dem Blogbeitragsnamen sichtbar. Aus diesem Menu muss der Eintrag „In Elementor bearbeiten“ ausgewählt werden und der Beitrag wird in Elementor zum verändern bereitgestellt.
Blog Kategorien hinzufügen
Eine weitere Blog Kategorie, nach der Leser sortieren und suchen können, fügt man hinzu, indem man im WordPress Menu auf „Beiträge“ klickt. Im Untermenu muss jetzt „Kategorien“ ausgewählt werden.

Auf der rechten Seite des Bildschirms kann man jetzt eine Liste der bereits angelegten Kategorien sehen. Auf der linken Seite lässt sich eine neue Kategorie erstellen, indem alle Felder ausgefüllt werden und danach auf den Button „Neue Kategorie erstellen“ geklickt wird.
Blog Kategorien löschen
Um eine Kategorie zu löschen, muss im WordPress Menu auf „Beiträge“ geklickt werden. Im Untermenu wird „Kategorien“ ausgewählt. Bewegt man nun die Maus über den Name der entsprechenden Kategorie in der Liste auf der rechten Seite, kann man in dem dann erscheinenden Untermenu auf „löschen“ klicken. Sollte diese Kategorie noch in Blog Beiträgen verwendet werden, wird sie dort entfernt. Falls ein Beitrag danach keine Kategorie mehr besitzt, wird ihm automatisch die Kategorie „Uncategorized“ zugeordnet. Diese Kategorie kann nicht gelöscht werden.
Medien hinzufügen
Um ein Bild oder eine Datei einem Beitrag oder einer Seite hinzuzufügen, muss dieses zunächst in der Mediendatenbank von WordPress importiert werden. Dies kann aus dem Seitenmenu von WordPress oder aus dem Editor heraus geschehen.

Über den Button „Datei hinzufügen“ können jedetzt Mediendaten von der Festplatte auf den Server geleden werden. Diese befinden sich danach in der Medienübersicht und können in Beiträge eingebunden werden.
Texte auf Seiten ändern (Termine/Tourdaten)
Text auf einer Seite kann ähnlich wie der Inhalt eines Beitrages geändert werden. Dazu wird im WordPress Seitenmenu der Eintrag „Seiten“ ausgewählt. Es erscheint die Übersichtsliste alle Seiten der Website. Bewegt man die Maus über den Titel der zu ändernden Seite, erscheint ein Kontextmenu, aus dem man den Eintrag „In Elementor bearbeiten“ auswählt. Jetzt können die gewünschten Veränderungen in Elementor vorgenommen werden. Danach muss in Elementor noch der Button „Speichern“ betätigt werden und die Änderungen sind vollzogen.
Tip: Um zum Beispiel einen neuen Auftrittstermin einzustellen, macht es Sinn, einen existierenden Beitrag zu duplizieren und diese Kopie dann einfach nur inhaltlich abzuändern. Das Kopieren eines Beitragswidgets ist einfach.
Fährt man mit der Maus über das zu kopierende Widget, tauchen am oberen rechten Eck 3 Icons auf. Sie ermöglichen das Widget zu editieren, kopieren oder zu löschen.

Nach Auswahl von Duplizieren, kann das neue Widget mit dem Befehl „Widget editieren“ den Wünschen gemäß angepasst werden. Entsprechend kann ein nicht benötigtes Widget auch gelöscht werden.
Bilder auf Seiten hinzufügen (Zeitungsartikel)
Bilder werden als Widget zum Beispiel auf der Seite „Zeitungsartikel“ eingesetzt. Jeder Artikel ist genau genommen ein einzelnes Bild, welches in einer 5-Spalten Box platziert wird. In jede Spalte kann ein neues Bildwidget hineingezogen werden – oder (wie im Abschnitt „Text einfügen“ bereits erläutert) durch Duplizieren eines bereits vorhandenen Widgets erweitert werden. Hier kann man die 5 Spalten und ein aktiviertes Bildwidget (Mit Brille Bauch und Leichtigkeit) erkennen. Das Widget kann bei Bedarf per Drag & Drop in eine andere Spalte gezogen werden.

Um ein neues Bild richtig einzubinden, muss man das Widget editieren (rechte Maustaste auf der türkisen Stiftbutton oben rechts vom Widget. Jetzt wird das gewünschte Bild (Artikel) aus der Mediendatei ausgewählt.

Als Bildgröße wird „Originalgröße“ ausgewählt. Bisher wird dieses Bild allerdings nur im maximaler Größe in der jeweiligen Spalte angezeigt. Um das Bild in der Lightbox in voller Auflösung anzuzeigen (und so auch Artikel mit kleiner Schrift lesbar zu machen), ist es erforderlich noch den Link zur Medien-Datei anzugeben.
Wichtiger Hinweis: obwohl Bilddateien so klein resp. komprimiert wie möglich eingestellt werden sollten, muss vor dem Hochladen eines solchen Artikelbildes in der 1:1 Ansicht überprüft werden, daß der Text des Artikels noch klar zu lesen ist. Was aber nicht bedeutet, daß man eine maximale Auflösung verwenden soll, da dies die Ladezeiten signifikant vergrößert! Hier gilt es die kleinste und dennoch lesbare Auflösung des Bildes zu finden.
Kommentare
Wenn ein Kommentar zur Freigabe ansteht, erkennt man das an der kleinen roten Zahl am Eintrag „Kommentare“ im WordPress Menu, Wird dieses Menu angewählt, erscheint eine Liste aller Kommentare auf der Webseite. Ein noch freizugebender Kommentar ist dabe gelblich hinterlegt und hat einen roten Balken am Angang.
Um einen Kommentar nun freizugeben, als Spam zu deklarieren oder auch zu löschen, bewegt man die Maus über den entsprechenden Kommentar und wählt im jewtzt erscheinenden Menu den entsprechenden Befehl aus. Liegen mehrere Kommentare vor, so können diese mit der Checkbox am Anfang jeder Zeile selektiert werden und die entsprechende Aktion über das DropDown Menu oben auf der Seite ausgewählt werden:

Dies muss dann nach Auswahl aus dem Dropdown Menu noch mit dem Button rechts daneben („Übernehmen“) ausgeführt werden.
